










フラワーナイトガール10周年に向けた特別企画の一つとして、団長の皆様に「コラム:花騎士制作秘話」を全6回予定で毎月お届けします!
第3回は、フラワーナイトガールの魅力の1つである「ちびキャラ」とその「アニメーション」。
今回は、そんな ちびキャラアニメーションの制作工程を紹介!
また、10年近い運営期間で多くの裏話がございますが、その一部も特別に公開いたします!
アニメーションがどのように作られるのか、その各工程の概要を説明します。
9月の運営コラム「キャラクターができるまで」でも簡単に紹介はいたしましたが、
実際のちびキャラアニメーションの制作は、次のようにさらに細かい工程で行われています。
①ちびキャライラスト制作

★6アブラナ(式典の礼装)のちびキャライラスト。
ちびキャラ素体をベースに、キャラ立ち絵を参考にしながらスカートの中など、本来は見えない部分もしっかりと描き込んでいく。
②絵コンテの作成

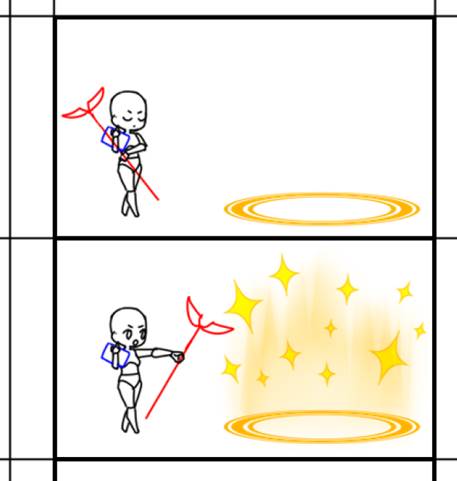
攻撃モーションの絵コンテ
シーンごとのキャラの動きやエフェクト・演出の指定を行う。そのキャラらしさが出るよう、
キャラ設定資料と照らし合わせながら動きの内容を考えていく。
③セットアップ

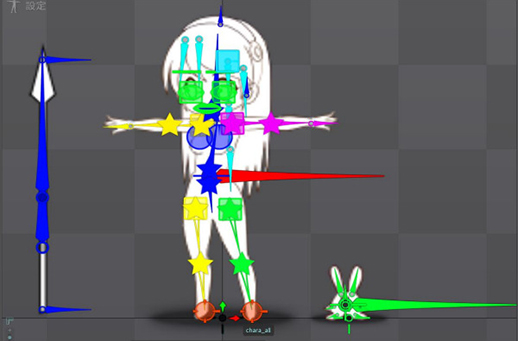
全身や武器、オトモにボーンを入れた状態

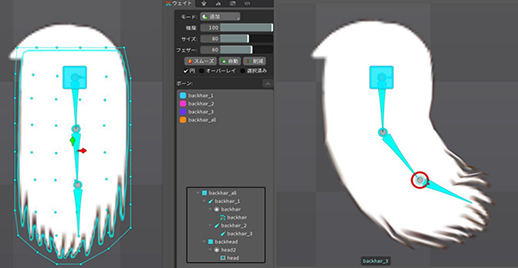
後ろ髪のパーツにボーンとメッシュを入れた状態
ちびキャライラストをアニメーションソフトで呼び出し、各部位ごとにボーン(動きの軸の設定)、
メッシュ(パーツの変形方法や範囲の設定)を加えて、モーション作成の下準備を行う。
ボーンやメッシュについては各キャラクターに合わせて適宜設定する必要があるため、各アニメーターが臨機応変に対応しつつ作業をする。
④モーション作成

★6バラ(温泉浴衣)のループアニメーション

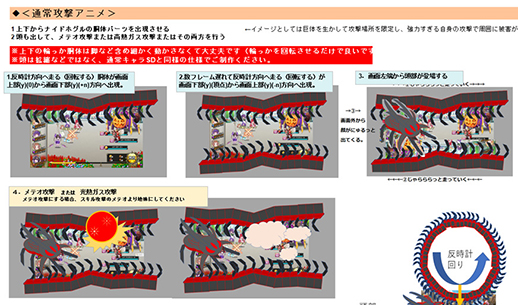
★6ナイドホグルの攻撃モーションに関する指示書から抜粋。特殊な演出を持つキャラのモーション作成は大変である。
絵コンテに基づいて、ちびキャラに動きを付ける。
また、必要に応じて庭園モーションなどに配置する小物の素材作成も行う。
⑤エフェクト付け

★6リリのスキルエフェクト
モーションにエフェクト(爆炎や光などの視覚効果)を加える作業。
前段階として、アセットを複数組み合わせてエフェクト自体の作成も必要となる。
以上が、アニメーション作成の全工程となる。
すべて終えるには、1キャラあたり1~2ヶ月ほど掛かり、特殊演出などがある場合にはさらに期間を要する。
◯すべてのキャラがユニークモーション
多くのゲームタイトルでは、「通常攻撃」「移動」といった基本となる動きにはモーションテンプートが用意されており、複数のキャラ間でモーションが共通化されていることが多い。
対して、フラワーナイトガールにおいては、キャラごとの個性をアニメーションによって際立たせたいという拘りもあって、すべて「ユニークモーション」となっている。すなわち、基本的な動きであっても、キャラごとに固有のモーションを用意している。
データを流用しない分一つ一つ新たにモーションを作る必要があり工数が重めになってしまうデメリットはあるが、キャラクターの魅力を遺憾なく引き出すことができるという点で、とてもやりがいがある。
◯ちびキャラの仕様決定の経緯――なぜ ちびキャラ は3頭身のになったのか
フラワーナイトガールがキャラアニメーションで目指している表現は、「カッコよさや力強さ と 可愛さやコミカルさ の両立」であり、
これは現在も変わっていない。この方針が確立したのは、フラワーナイトガールの開発企画が本格的に立ち上がった2014年ごろである。
当時、DMM GAMESで展開されていたブラウザゲームにおいて、「キャラそのものが動く」タイトルは少数であり、バトルシーン描写ではキャラのカードやアイコンにエフェクトを表示することでアクションやダメージを表現するなどが主流であった。
そのため、YourGamesは過去のキャラクターをアニメーションさせるゲームの開発経験が活かせることもあって、プラットフォーム内での差別化と今後のプラットフォームの発展の方向性を考慮し、開発初期から「バトルシーンなどではデフォルメ頭身のキャライラストをアニメーションさせる」ことが定められた。
ただし、デフォルメ頭身のキャラクター(=ちびキャラ)の仕様が定められるまでには試行錯誤があった。
まず、頭身については、過去に開発経験がある4頭身の採用を当初は検討していたが、4頭身ではカッコよさの表現は容易であるものの、可愛さが伝わりづらくなってしまう問題があった。
これを改善するため、キャラの表情を見やすくすべく頭部を少しずつ大きく調整を加えていったところ、3頭身に近い頭身となった。
また、細かな動きを表現するため、一般的な3頭身の ちびキャラと比較して、手足はやや細めにして、掌のパーツは種類を豊富に用意することで、出来ることの範囲を広げた。逆に足先(くるぶしよりも先)については、地面との接地の表現を細かく行わないと立体感が失われ平面的に見えてしまう特性上、制作工数が負担となるため、効率化を意図してあえて可能な限り細く簡略化している。
◯旧FlashからHTML5環境へ
かつてフラワーナイトガールはAdobe Flashでアニメーションをはじめとしたゲーム制作が行われていたが、HTML5への移行と2020年のFlashサポートが終了の影響からSpineというアニメーションツールへ制作環境を移行させた。
移行に際しては、すべてをいきなり切り替えることは難しかったため、アニメーションチームのメンバーが1人ずつタイミングをずらしてSpineの学習・練習を行い、徐々に切り替えを行った。そのため、2020年半ばから2021年にかけては、FlashとSpineで制作されたキャラが混在している。
FlashからHTML5環境への移行においては様々な障壁があり苦労することになった。
旧Flashの最大のメリットはJavaに近いスクリプトがモーションデータに含められる点で、複数のモーションをランダムに切り替える機能やキャラのタッチ機能などをプログラマーが事前に実装していなくとも、アニメーターが独自に入れ込むことができる。
古に「お知らせ」画面にシューティングやクレーンなどゲームを組み込むなどの“遊び”をしていたが、これはFlashの特性を最大限利用した実例。
しかし、現在のHTML5では、CreatJSという形で一つ一つ動きを作らねばならないため、過去のようなアニメーションを実装するには、作業工数が膨大となってしまう。特にフラワーナイトガールでは、Spineへの移行時点でサービス開始から5年以上が経過しており、多くの既存の「資産」を保留にせざるを得なかった。
2024年現在においても、かつてのアニメーションをSpineにて再制作する作業が、断続的ではあるものの続けられている。
アニメーターはちびキャラアニメーション以外でも以下のような制作に関わっている。
◯害虫アニメーション
ちびキャラ と同じくバトル関連であるため分かりやすいが、当然、害虫のアニメーションもアニメーターが作成している。
◯タイトル画面の制作
「花びらが舞う」、「背景やキャラが揺ら揺らと動く」などの動的な演出がある場合、たいていはアニメーターの仕事である。
◯ゲーム内演出やイベント用のモーション作成
農場の植物やプラウ、新規ガチャ演出、世界探索の画面遷移エフェクトなど、とにかく動くものはアニメーターの仕事である。必要に応じて、随時プランナーから依頼される。
◯次回予告動画
X(旧Twitter)投稿用の次回イベント予告動画の制作も行っている。画像と間違われないよう、動画はブラックインから始まるようにしている。
◯花騎士劇場
生放送の予告、エイプリルフールなどで、専用に用意される動画。基本的にはアニメーター側で自由に作成することが多い。
ただ、人気投票の結果発表動画については、投票結果の確定から動画実装までの期間が極端に短いので、データの作り方を工夫して対応している。
ちびキャラアニメーションについて、なかなか知ることのできないであろう裏側のお話をさせていただきました。
次回も知られざるフラワーナイトガール情報をご紹介いたしますので、ぜひお楽しみに!
フラワーナイトガール運営チーム